微小助微商城开通之后,首先需要做的便是对接微信支付,否则商城无法收款。
首先,进入微小助微商城PC端管理后台,点击左侧的【基本信息设置】一栏,然后找到微信支付设置,如下图:

微信支付的设置总共分为4个参数的设置,每一个参数的设置均有一点复杂,因此,为了让大家更清晰的看到如何操作,本文将分为六部分进行说明。
在进行微信支付对接设置之前,请确保已开通微信支付商户号(https://pay.weixin.qq.com)。
第一部分 商户号设置
首先,PC浏览器输入微信支付官网:https://pay.weixin.qq.com/
微信扫码即可登陆(或者使用账号密码登陆也可)。
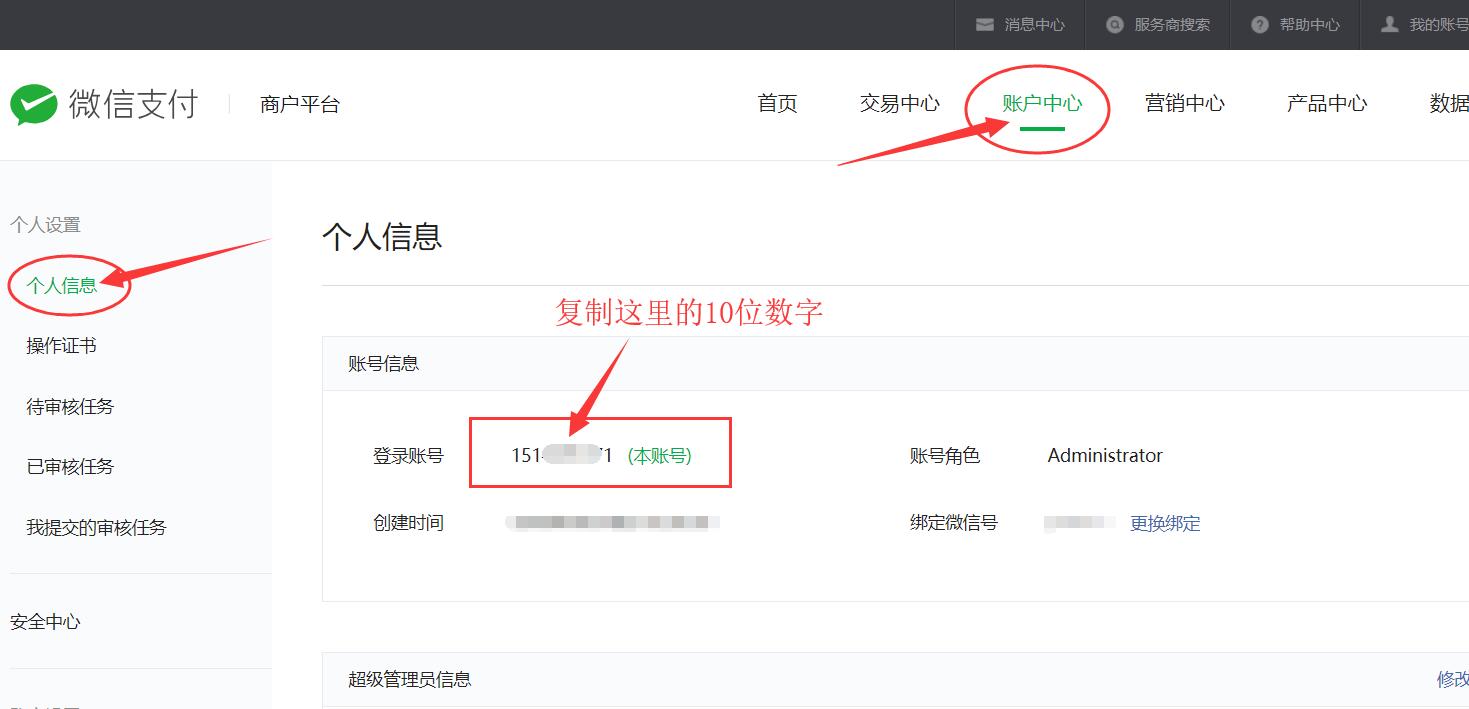
点击【账户中心】,然后点击【个人信息】,然后如下图所示复制商户号(10位数字)

复制商户号之后,然后回到微小助微商城管理后台,填入商户号,然后将页面下拉到最底部,点击【保存全部设置】即可:

第二部分 API秘钥设置
第1步:登录到微信支付商户平台:https://pay.weixin.qq.com
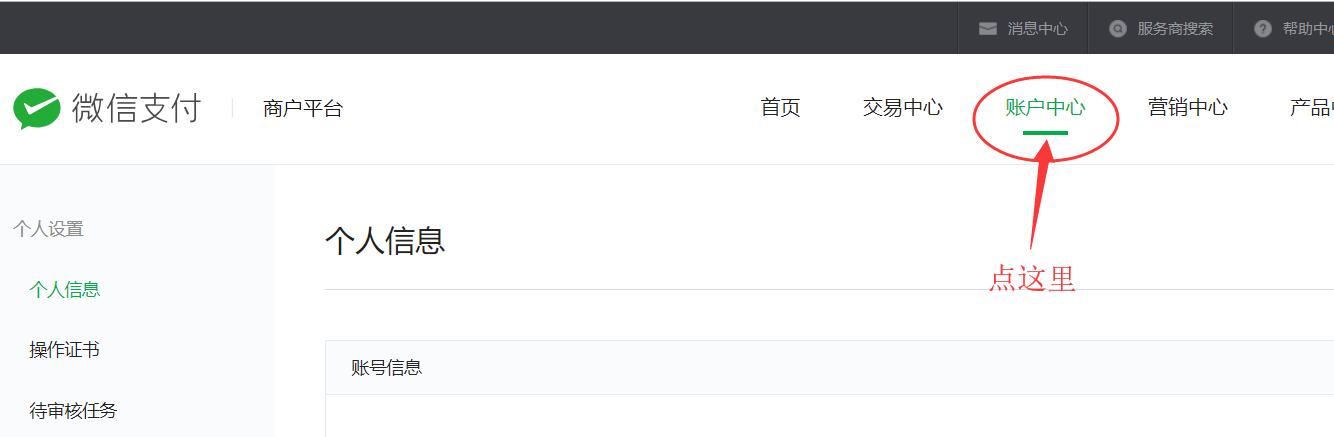
第2步:点击【账户中心】如下图所示:

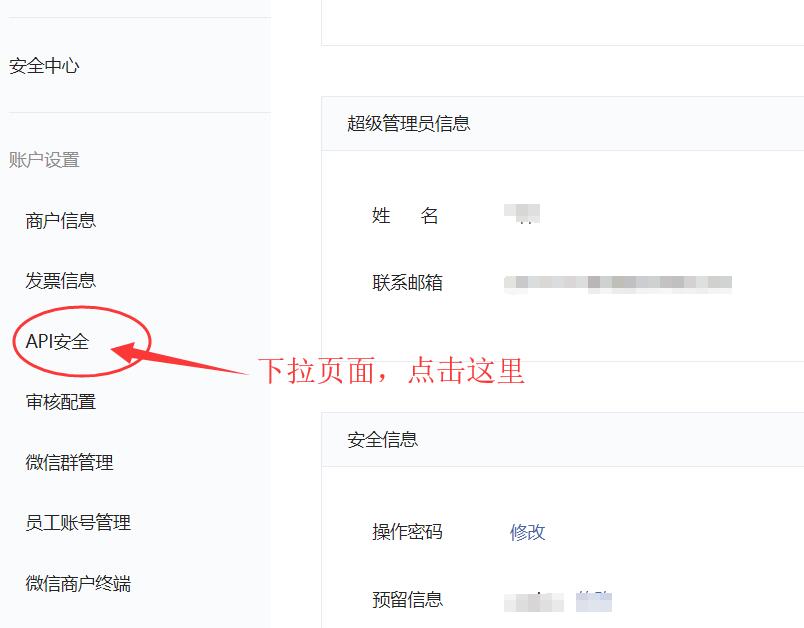
第3步:下拉页面,在左侧导航中找到【API安全】并点击,如下图所示:

第4步:在打开的页面中,下拉找到【API秘钥】一栏(注意不是APIv3秘钥哦),如下图所示设置秘钥并将秘钥复制出来:


温馨提示:此操作需要先安装证书,如果网页一直弹出安装证书,请换IE浏览器操作。
第三部分 支付授权目录设置
此项也是微信支付必须设置的一项,如果不设置将无法调用微信支付。
第1步:登录到微信支付商户平台:https://pay.weixin.qq.com
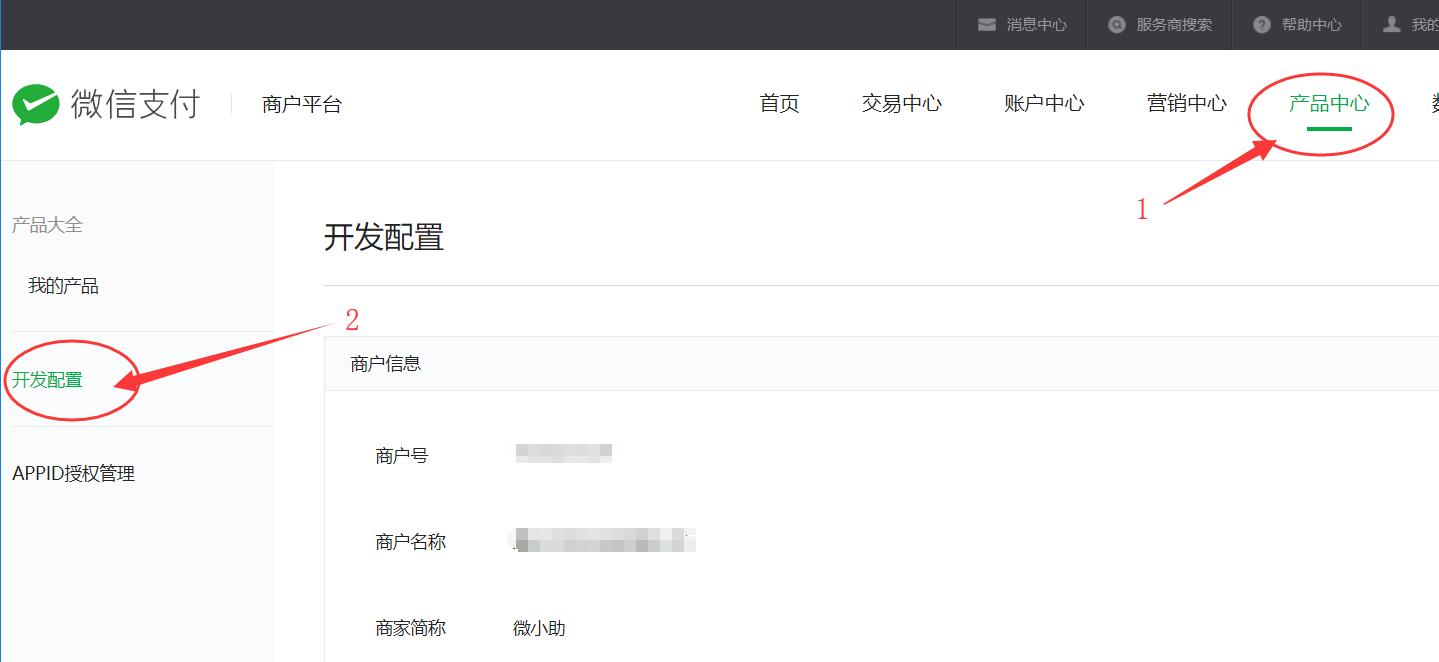
第2步:点击【产品中心】,然后再点击【开发配置】,如下图所示:

第3步:下拉页面至底部,找到【支付配置】一栏,然后点击【添加】,如下图所示:

第4步:在弹出框中,支付授权目录选“https://”(也可以同时设置http://,双保险),然后输入商城子域名,记得末尾加斜杠“/”哦。
商城子域名需要从微小助微商城后台复制,复制地方如下图:

然后再添加到支付授权目录,如下图所示:

第四部分 绑定公众号/小程序
登陆微信公众号后台(https://mp.weixin.qq.com),然后在左侧导航栏中点击【微信支付】,如下图:

请看上图中【已关联商户号】一栏,如果下方已经有你们商户号了,则此步就已经完成了;如果没有出现你们商户号,则需要点击上图中的【关联更多商户号】按钮。
然后会自动跳转到微信支付后台,如下图:

点击【+关联AppID】按钮,打开如下图所示页面:

这时,填入公众号或小程序的AppId(wx开头的一串数字字母组合),勾选“我已阅读。。。”,点击提交。
接下来再次进入微信公众号后台(https://mp.weixin.qq.com),再次进入微信支付模块,这时就会看到待关联商户号列表,点击确认即可。
第五部分 测试微信支付
微信商户号、API秘钥和支付目录设置完成之后,并且完成商户号和公众号的关联之后,现在商城便可以收款了。
点击【开始测试】按钮将弹出二维码,如下图:

微信扫码,便可以在微信中支付1分钱进行测试。

第六部分 商户证书设置
微信支付证书主要用于订单退款和现金红包功能(分销商自助提现时用到)。
如果想要通过微小助微商城后台直接给用户原路退款到微信支付,则必须要完成此步骤上传微信支付证书。
登录到微信支付商户平台:https://pay.weixin.qq.com
点击【账户中心】,然后点击【API安全】,然后可以看到API证书一栏。
按照步骤生成证书之后,如下图:

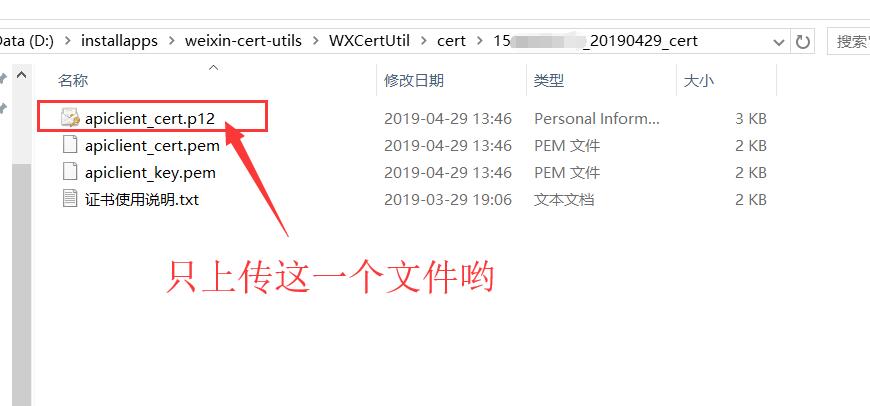
解压之后,如下图:

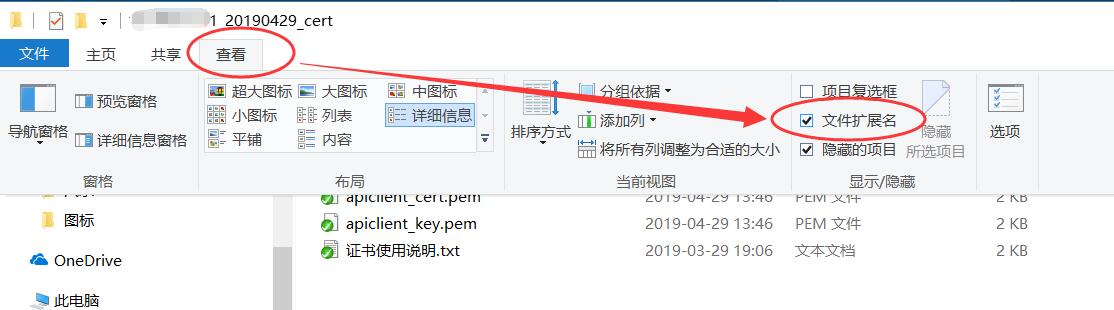
将解压之后的扩展名为“.p12”的文件在本页面上传即可。如果看不到扩展名,请将文件查看方式勾选文件扩展名,如下图所示:

最后将解压之后的.p12文件上传到微小助微商城后台,然后将页面下拉到最底部,点击【保存全部设置】即可。

以上就是对接微信支付的全部设置了,如果仍有疑问,或者在配置过程中遇到任何问题,请不要犹豫给微小助公众号发消息咨询哦!



